|
Календарь мероприятий
декабрь  2025 2025
Пн |
Вт |
Ср |
Чт |
Пт |
Сб |
Вс |
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | | | | |
показать все 
Новости партнеров
SMART RUSSIA 2025
Читать далее 
Группа «Борлас» – в числе крупнейших игроков российского рынка HR Tech
Читать далее 
WiFly OpenRoaming: новоя технология гостевого Wi-Fi для России и СНГ
Читать далее 
UserGate открыл лабораторию по кибербезопасности в МИРЭА — Российском технологическом университете
Читать далее 
VAS Experts ввел сервис «Личный кабинет» для управления лицензиями и техподдержкой
Читать далее 
показать все 
Статьи
Как изменились сделки слияний и поглощений после 2022 года и что ждет инвесторов в будущем?
Читать далее 
Налоговая оптимизация. Новые УСН-правила при смене региона: конец налоговой оптимизации?
Читать далее 
Налоговый мониторинг – как это будет?
Читать далее 
Какие ошибки допускают ИТ-директора при сокращении ИТ-бюджета и как их избежать?
Читать далее 
Есть ли жизнь после Microsoft?
Читать далее 
Точность до метра и сантиметра: как применяют технологии позиционирования
Читать далее 
Как искусственный интеллект изменит экономику
Читать далее 
Эпоха российской ориентации на Запад в сфере программного обеспечения завершилась
Читать далее 
Сладкая жизнь
Читать далее 
12 бизнес-концепций, которыми должны овладеть ИТ-руководители
Читать далее 
показать все 
|
Исследование производительности JavaScript в браузерах Chrome, Firefox и Safari
Главная / Статьи / Аналитика / Исследование производительности JavaScript в браузерах Chrome, Firefox и Safari
Facebook
Мой мир
Вконтакте
Одноклассники
Google+
 Илья Чернецкий,
ведущий веб-разработчик, Smarto
Илья Чернецкий,
ведущий веб-разработчик, Smarto
Исследование производительности JavaScript в браузерах Chrome, Firefox и Safari
В современном мире, где веб-браузеры играют ключевую роль в нашем повседневном взаимодействии с информационными технологиями, производительность JavaScript является критически важным аспектом. Настоящее исследование представляет собой глубокий анализ производительности браузерных JavaScript-движков в трех ведущих браузерах: Google Chrome, Mozilla Firefox и Apple Safari. Целью исследования является оценка и сравнение производительности браузеров в различных аспектах их работы.
Для достижения этих целей были разработаны и реализованы комплексные тесты, имитирующие реальные сценарии использования. Эти тесты позволили оценить как общую производительность JavaScript-движков, так и их способность справляться с конкретными задачами, связанными с веб-разработкой. Исследование предоставляет ценные данные о скорости выполнения JavaScript, эффективности обработки событий, скорости манипуляции с DOM, а также производительности при работе с графикой и сетевыми запросами в различных браузерах.
Результаты этого исследования могут быть полезны разработчикам веб-приложений для оптимизации их продуктов с учетом специфических характеристик каждого браузера. Также они предоставляют важные инсайты пользователям и организациям, стремящимся максимально эффективно использовать веб-технологии для достижения своих целей.
Введение
JavaScript утвердил себя как один из самых влиятельных и широко используемых языков программирования в мире веб-разработки. В сфере, где миллисекунды могут определять успех или провал пользовательского взаимодействия, производительность JavaScript является фундаментальным фактором, влияющим на восприятие пользователем веб-приложений и сайтов. Отзывчивость интерфейса, скорость обработки данных и эффективность реализации интерактивных элементов напрямую зависят от того, насколько эффективно JavaScript-код выполняется в браузерах.
- Google Chrome: С момента своего запуска в 2008 году, Chrome быстро завоевал популярность и на сегодняшний день является одним из самых распространенных браузеров. Chrome известен своим мощным JavaScript-движком V8, который регулярно обновляется для улучшения производительности и поддержки новейших стандартов веб-технологий. V8 входит в состав движка Blink.
- Mozilla Firefox: Firefox, разработанный Mozilla Foundation, с давних пор зарекомендовал себя как надежный и гибкий браузер. Его JavaScript-движок, SpiderMonkey (входит в состав движка Gecko), предлагает оптимизацию производительности и совместимость с различными веб-стандартами, придавая особое внимание конфиденциальности и безопасности пользователей.
- Apple Safari: Safari, стандартный браузер для всех устройств Apple, известен своей эффективностью в экосистеме Apple и оптимизацией под их оборудование. JavaScriptCore, его движок для JavaScript (часть движка WebKit), нацелен на баланс между быстродействием и энергоэффективностью, особенно в контексте мобильных устройств.
Целью данного исследования является глубокий анализ и сравнение производительности JavaScript в этих трех ведущих браузерах. Особое внимание уделяется выявлению сильных и слабых сторон каждого браузера в различных аспектах JavaScript, включая вычисления в циклах, работу с DOM, обработку событий, работу с JSON, взаимодействие с элементами Canvas и выполнение сетевых запросов.
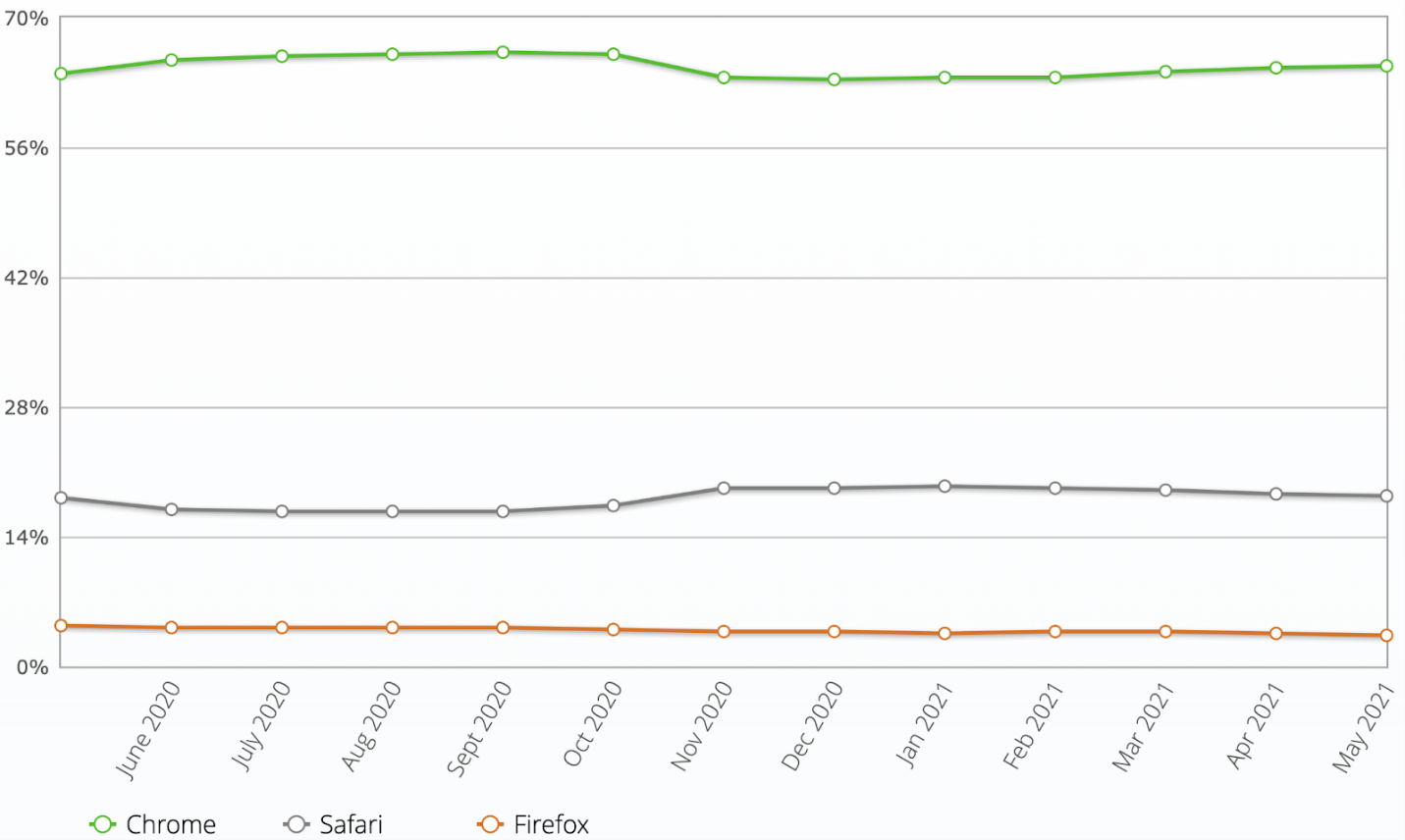
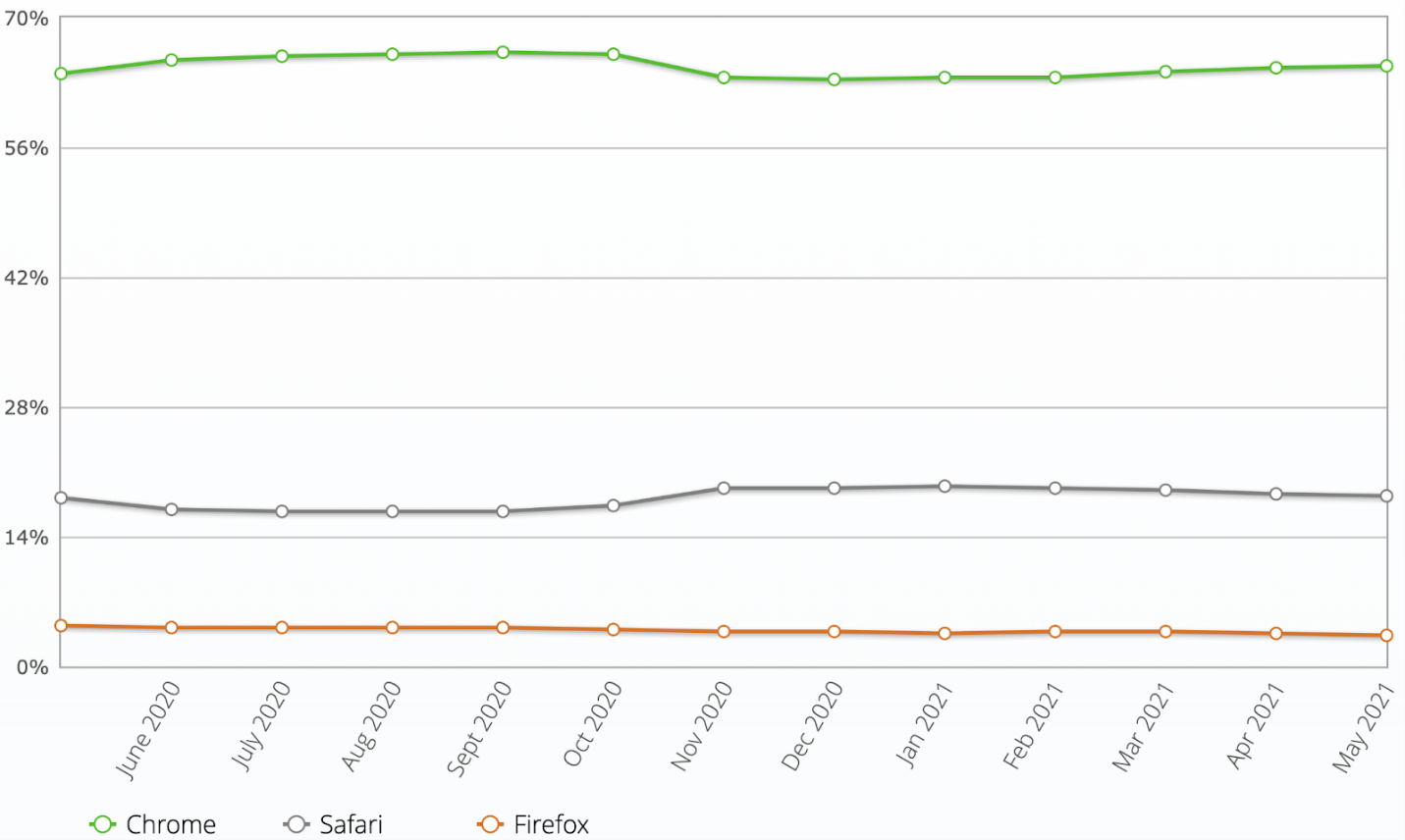
Перед анализом производительности каждого браузера и его движка, отдельно стоит отметить популярность рассматриваемых браузеров на текущий момент:

Chrome на данный момент занимает 64.75% рынка, Firefox - 3.36%, а Safari - 18.43%. Оставшуюся долю занимают многочисленные менее популярные браузеры: Samsung Internet, Edge, Opera, UC Browser, Internet Explorer, Edge Legacy и другие. Данные приведены на май 2021 года.
Методология
Для достижения цели исследования - оценки и сравнения производительности JavaScript в браузерах Chrome, Firefox и Safari - были разработаны и проведены серии экспериментов, охватывающих различные аспекты. Каждый эксперимент был специально разработан для измерения производительности определенной области работы JavaScript, включая вычисления в циклах, операции с DOM, обработку событий, обработку JSON, работу с Canvas и выполнение fetch-запросов.
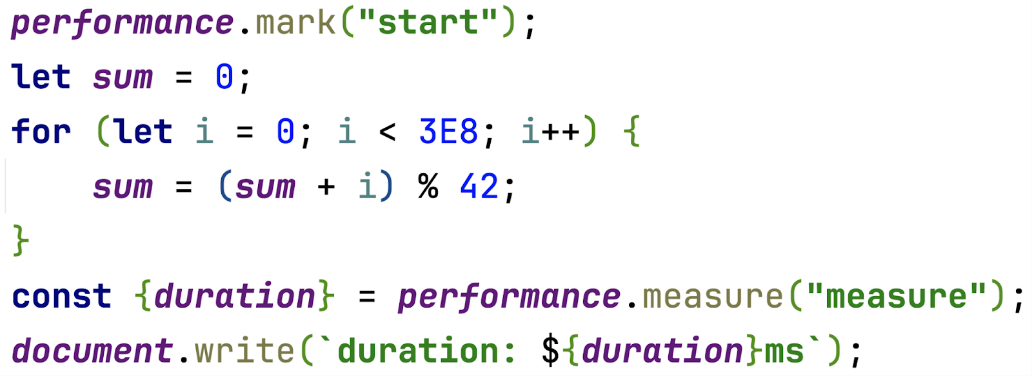
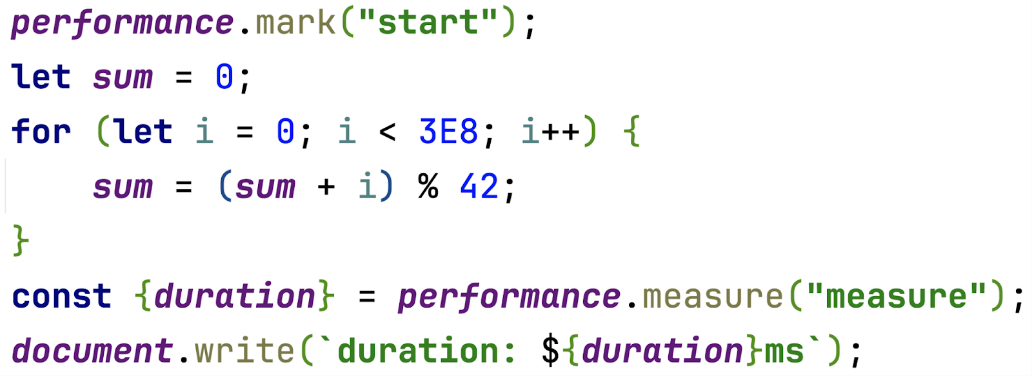
1. Вычисления в циклах
Для измерения производительности вычислений в циклах использовался следующий код:

Этот тест оценивает способность браузера обрабатывать большие циклы и проводить математические расчеты.
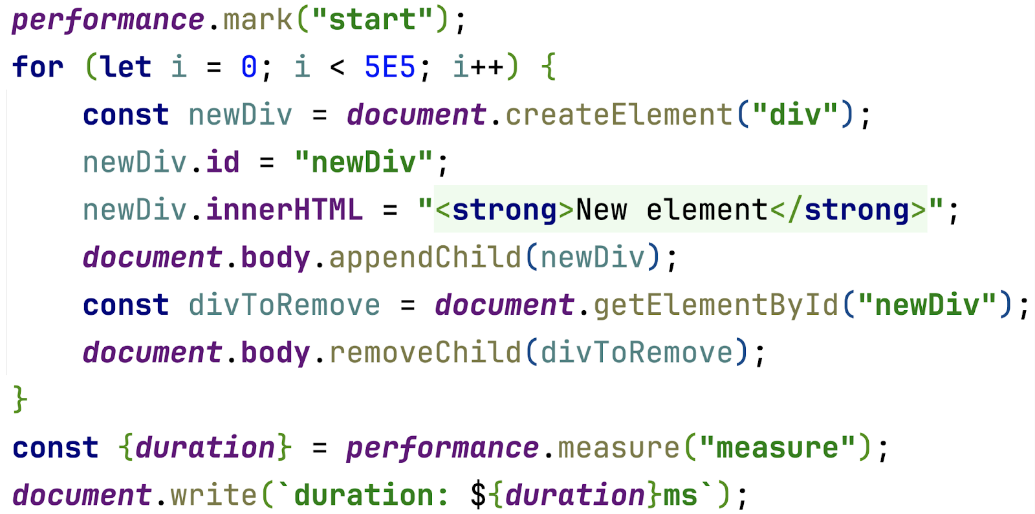
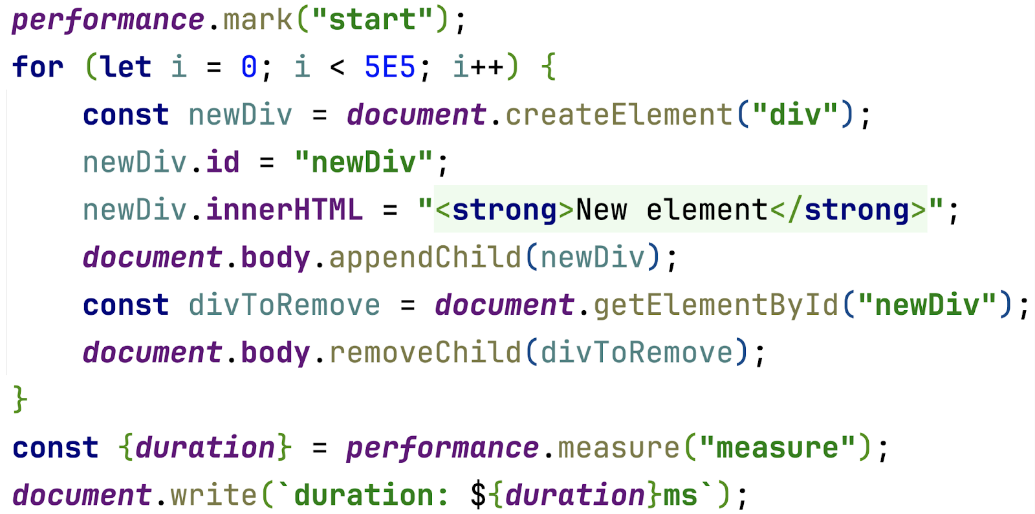
2. Работа с DOM операциями
Тестирование производительности DOM операций включало создание, добавление и удаление элементов DOM:

Цель этого теста - оценить, как браузеры справляются с частыми манипуляциями с DOM.
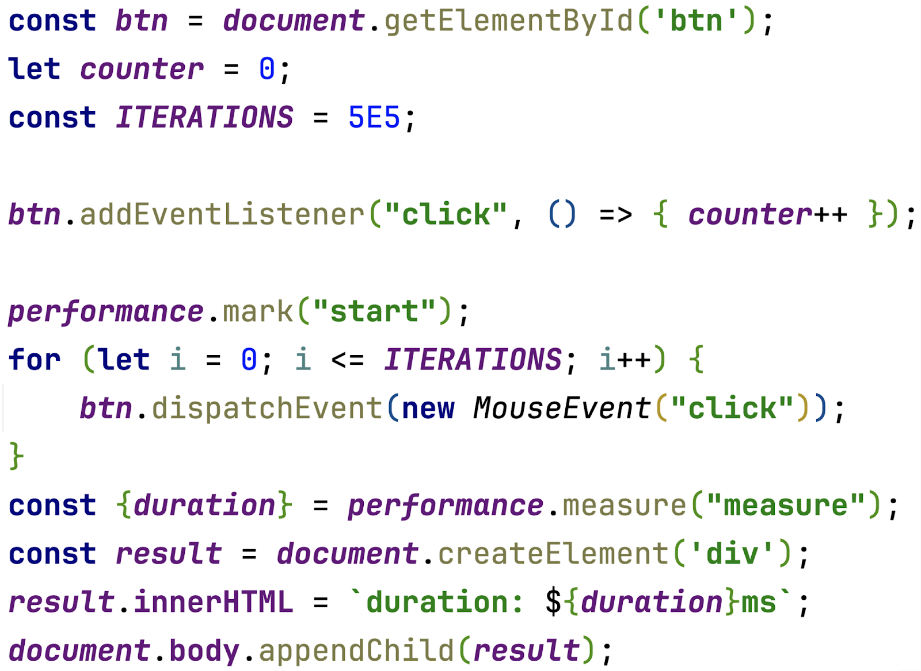
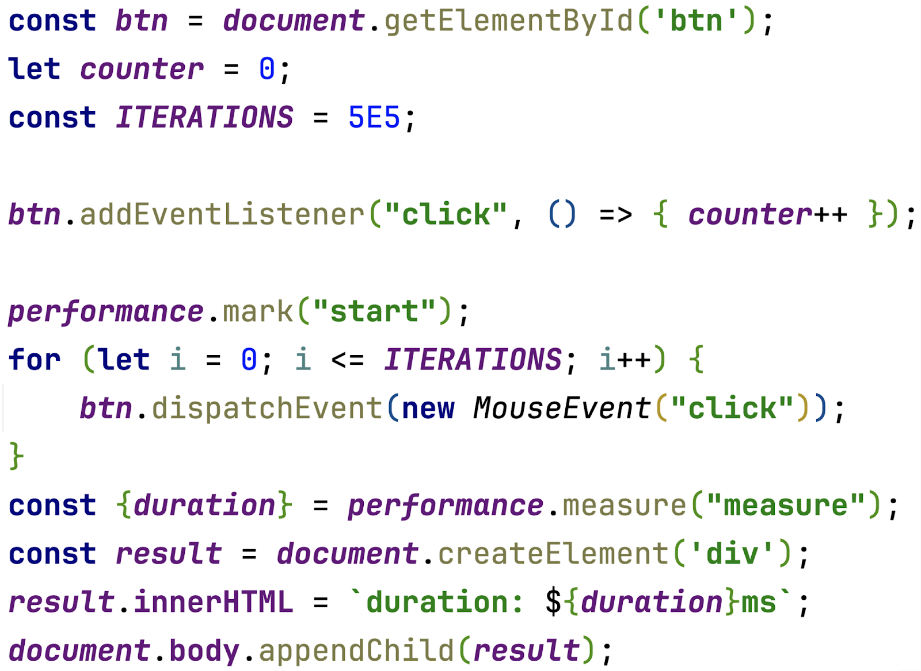
3. Обработка событий
Производительность обработки событий была оценена с использованием следующего кода:

Этот тест имитирует большое количество кликов мыши пользователем по кнопке для оценки отзывчивости каждого из браузеров на пользовательские события.
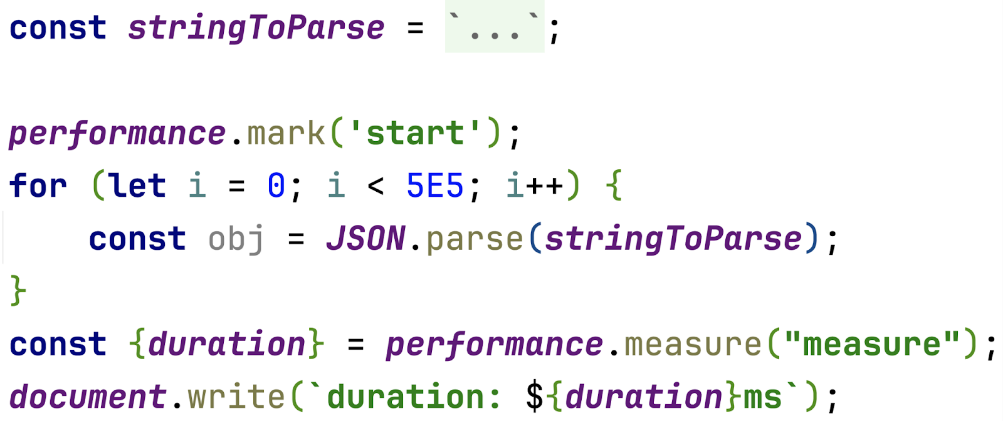
4. Обработка JSON объектов
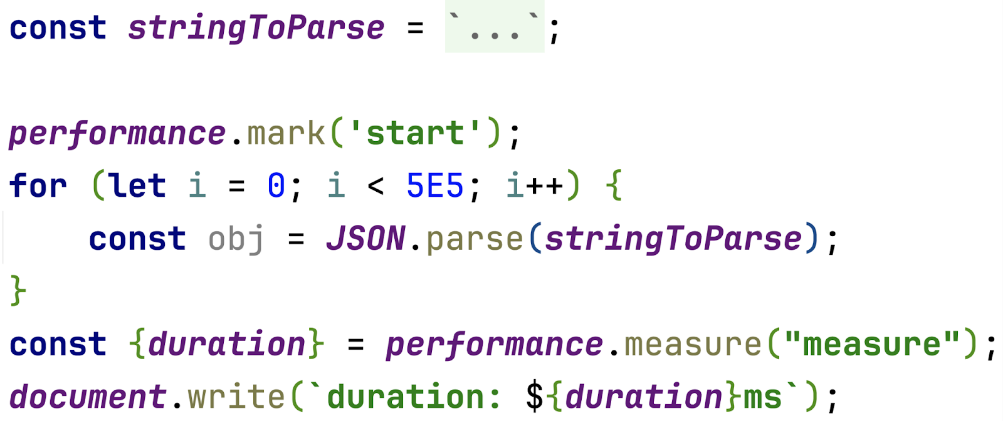
Для тестирования производительности анализа JSON использовался следующий скрипт:

Целью этого теста является оценка скорости и эффективности браузеров при работе с структурированными данными.
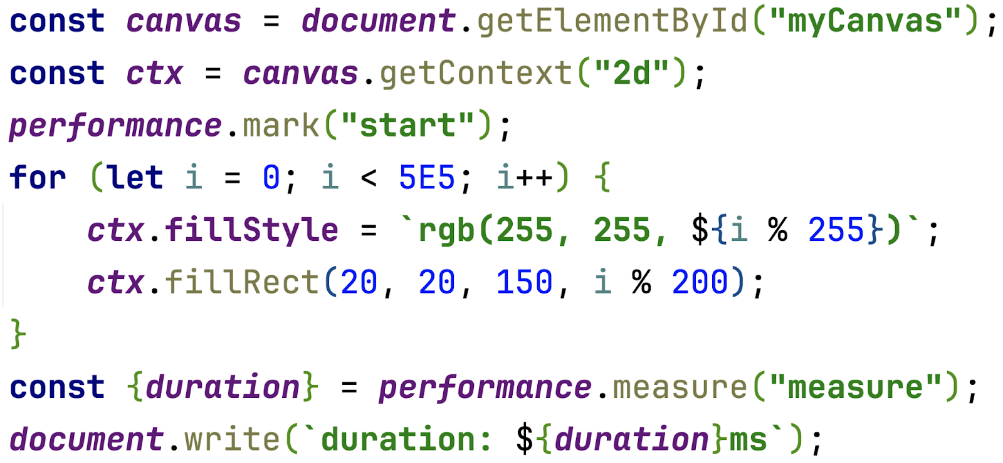
5. Работа с Canvas
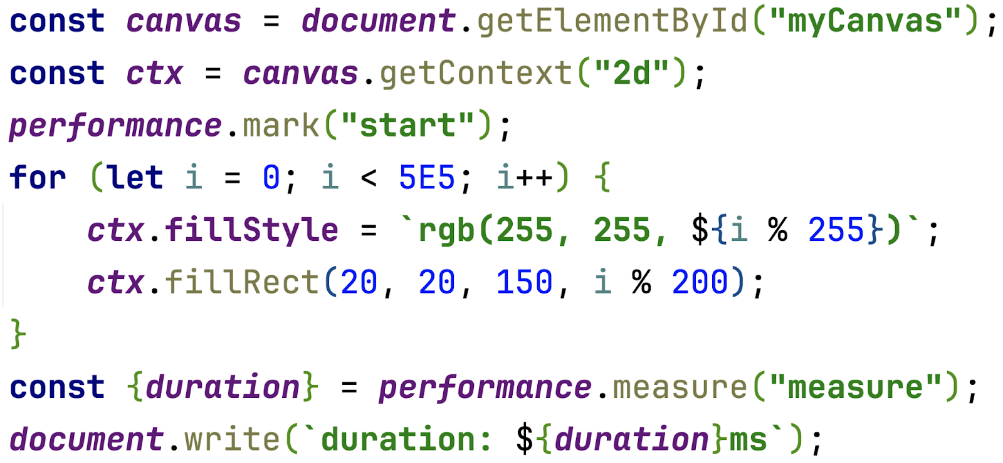
Производительность работы с Canvas оценивалась следующим образом:

Этот тест проверяет как каждый из браузеров обрабатывает графические операции и визуализацию с использованием элемента Canvas. Этот элемент используется для быстрого отображения графики, работает напрямую с графической картой компьютера и при использовании контекста рисования CanvasRenderingContext2D может использовать графическое ускорение.
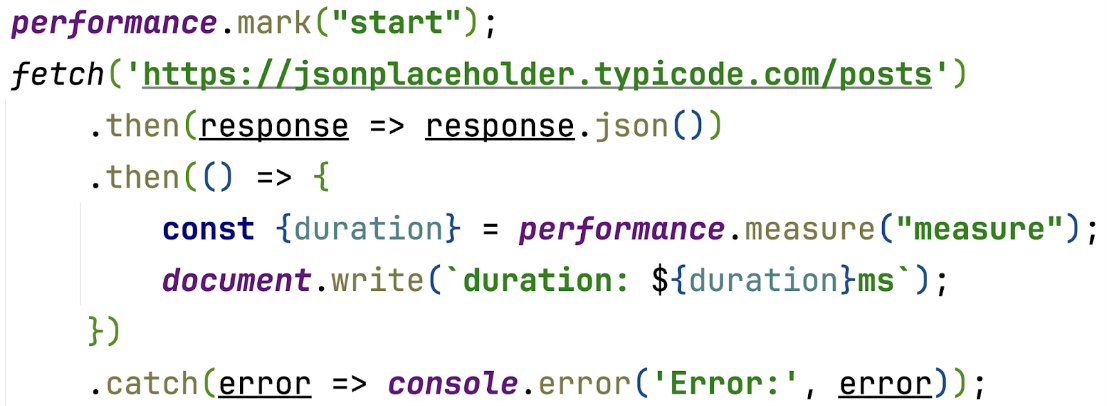
6. Работа с fetch
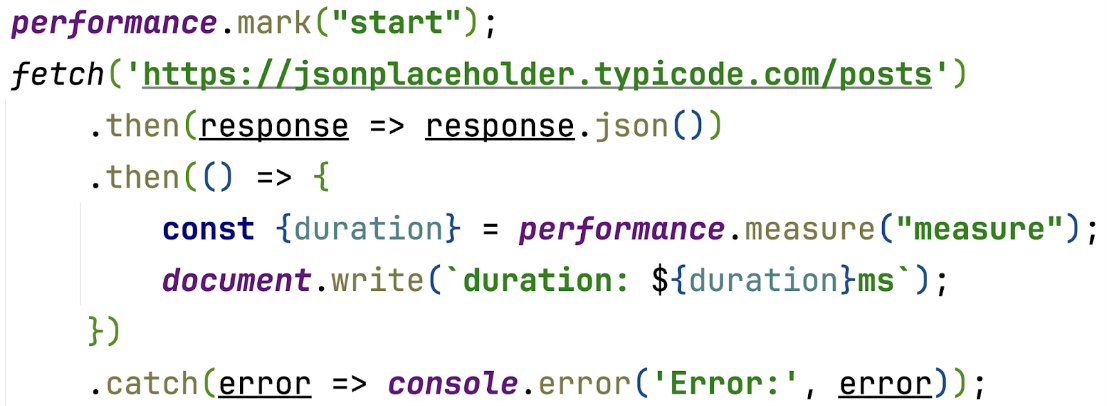
Последний эксперимент был сосредоточен на измерении производительности асинхронных HTTP-запросов:

Этот тест направлен на оценку скорости выполнения сетевых запросов.
Все тесты проводились в контролируемой среде для обеспечения точности и сопоставимости результатов. Каждый тест был выполнен десятикратно для каждого браузера и взято среднее значение, чтобы гарантировать статистическую значимость полученных данных. Результаты были тщательно записаны и проанализированы для получения окончательных выводов.
Результаты
Исследование производительности JavaScript в браузерах Chrome, Firefox и Safari выявило значительные различия в их способности обрабатывать различные задачи. Ниже представлены ключевые результаты:
1. Вычисления в циклах
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1315
|
|
Mozilla Firefox
|
1124
|
|
Apple Safari
|
1370
|
Firefox показал лучшую производительность в данной категории. Это может быть связано с оптимизациями в его JavaScript-движке SpiderMonkey, которые эффективно обрабатывают математические вычисления и циклические операции. Chrome и Safari показали схожие результаты, с немного более большим временем выполнения.
2. Работа с DOM операциями
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1640
|
|
Mozilla Firefox
|
1512
|
|
Apple Safari
|
583
|
Safari значительно опережает Chrome и Firefox в производительности операций с DOM. Это может быть результатом оптимизаций в движке JavaScriptCore, особенно в части управления памятью и эффективности манипуляций с элементами DOM.
3. Обработка событий
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1867
|
|
Mozilla Firefox
|
837
|
|
Apple Safari
|
542
|
Safari и Firefox показывают значительно лучшую производительность по сравнению с Chrome в обработке событий. Это может быть связано с более эффективным механизмом обработки событий в этих браузерах, что позволяет быстрее реагировать на пользовательские действия.
4. Обработка JSON объектов
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1794
|
|
Mozilla Firefox
|
1993
|
|
Apple Safari
|
1709
|
Все браузеры показывают схожую производительность в обработке JSON, с небольшим преимуществом у Safari. Разница во времени может быть обусловлена различиями в реализации парсера JSON в каждом браузере.
5. Работа с Canvas
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
745
|
|
Mozilla Firefox
|
1189
|
|
Apple Safari
|
859
|
Chrome лидирует в производительности работы с Canvas. Это может быть связано с лучшей оптимизацией его движка V8 для графических операций и более эффективным использованием аппаратного ускорения.
6. Работа с fetch
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
159
|
|
Mozilla Firefox
|
177
|
|
Apple Safari
|
204
|
Chrome показывает наилучшие результаты в выполнении асинхронных сетевых запросов. Это может быть результатом оптимизаций в обработке HTTP-запросов и эффективности сетевого стека Chrome.
Анализ результатов
Исследование производительности JavaScript в браузерах Google Chrome, Mozilla Firefox и Apple Safari выявило ключевые различия в обработке разнообразных задач. Эти различия не только отражают уникальные характеристики каждого браузера, но и подчеркивают важность выбора правильного инструмента для конкретных задач веб-разработки.
Различия в производительности могут быть объяснены архитектурными особенностями и стратегиями оптимизации, принятыми разработчиками браузеров. Например, оптимизация V8 в Chrome для работы с Canvas и сетевых операций, стратегия Safari по оптимизации DOM и обработке событий, а также фокус Firefox на вычислениях в циклах являются результатом разных подходов к разработке браузеров.
Эти выводы могут служить руководством для веб-разработчиков при выборе браузера в качестве основной платформы для тестирования и оптимизации своих приложений. В зависимости от ключевых аспектов приложения разработчики могут выбирать браузер, который лучше всего соответствует их потребностям.
Важно отметить, что результаты данного исследования отражают производительность браузеров на момент тестирования (май 2021). Браузеры постоянно обновляются, и производительность может меняться со временем. Будущие исследования могут включать более широкий спектр тестов, а также оценку влияния новых версий браузеров на производительность.
Заключение
В данной исследовательской статье была проведена глубокая оценка и сравнение производительности JavaScript в трех ведущих веб-браузерах: Google Chrome, Mozilla Firefox и Apple Safari. Анализировались аспекты, такие как вычисления в циклах, работа с DOM, обработка событий, обработка JSON объектов, работа с Canvas и выполнение fetch-запросов. Результаты исследования показали, что каждый браузер имеет уникальные сильные и слабые стороны в различных областях JavaScript. Firefox выделяется в вычислениях в циклах, Safari - в работе с DOM и обработке событий, в то время как Chrome показывает лучшие результаты в работе с Canvas и fetch-запросами. Эти выводы подчеркивают важность выбора оптимального браузера для разработки и тестирования веб-приложений в зависимости от их специфических требований и функционала.
Дата публикации: 07.06.2021
В начало⇑
Facebook
Мой мир
Вконтакте
Одноклассники
Google+
Комментарии отсутствуют
Комментарии могут отставлять только зарегистрированные пользователи
|
Вакансии на сайте Jooble
|











 Илья Чернецкий,
ведущий веб-разработчик, Smarto
Илья Чернецкий,
ведущий веб-разработчик, Smarto








_cover_small.jpg)
_cover_small.jpg)

_cover_small.jpg)
_cover_small.jpg)
_cover_.jpg)
_cover_.jpg)
_small.jpg)