|
Календарь мероприятий
декабрь  2025 2025
Пн |
Вт |
Ср |
Чт |
Пт |
Сб |
Вс |
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | | | | |
показать все 
Новости партнеров
Группа «Борлас» – в числе крупнейших игроков российского рынка HR Tech
Читать далее 
WiFly OpenRoaming: новоя технология гостевого Wi-Fi для России и СНГ
Читать далее 
UserGate открыл лабораторию по кибербезопасности в МИРЭА — Российском технологическом университете
Читать далее 
VAS Experts ввел сервис «Личный кабинет» для управления лицензиями и техподдержкой
Читать далее 
Иностранные компании хотят сотрудничать с российскими ИИ-разработчиками
Читать далее 
показать все 
Статьи
Как изменились сделки слияний и поглощений после 2022 года и что ждет инвесторов в будущем?
Читать далее 
Налоговая оптимизация. Новые УСН-правила при смене региона: конец налоговой оптимизации?
Читать далее 
Налоговый мониторинг – как это будет?
Читать далее 
Какие ошибки допускают ИТ-директора при сокращении ИТ-бюджета и как их избежать?
Читать далее 
Есть ли жизнь после Microsoft?
Читать далее 
Точность до метра и сантиметра: как применяют технологии позиционирования
Читать далее 
Как искусственный интеллект изменит экономику
Читать далее 
Эпоха российской ориентации на Запад в сфере программного обеспечения завершилась
Читать далее 
Сладкая жизнь
Читать далее 
12 бизнес-концепций, которыми должны овладеть ИТ-руководители
Читать далее 
показать все 
|
Исследование производительности JavaScript в браузерах Chrome, Firefox и Safari
Главная / Новости редакции / Исследование производительности JavaScript в браузерах Chrome, Firefox и Safari
Facebook
Мой мир
Вконтакте
Одноклассники
Google+
В современном мире, где веб-браузеры играют ключевую роль в нашем повседневном взаимодействии с информационными технологиями, производительность JavaScript является критически важным аспектом. Настоящее исследование представляет собой глубокий анализ производительности браузерных JavaScript-движков в трех ведущих браузерах: Google Chrome, Mozilla Firefox и Apple Safari. Целью исследования является оценка и сравнение производительности браузеров в различных аспектах их работы.
Илья Игоревич Чернецкий, Ведущий веб-разработчик, Smarto
Результаты этого исследования могут быть полезны разработчикам веб-приложений для оптимизации их продуктов с учетом специфических характеристик каждого браузера. Также они предоставляют важные инсайты пользователям и организациям, стремящимся максимально эффективно использовать веб-технологии для достижения своих целей.
Введение
Перед анализом производительности каждого браузера и его движка, отдельно стоит отметить популярность рассматриваемых браузеров на текущий момент:

Chrome на данный момент занимает 64.75% рынка, Firefox - 3.36%, а Safari - 18.43%. Оставшуюся долю занимают многочисленные менее популярные браузеры: Samsung Internet, Edge, Opera, UC Browser, Internet Explorer, Edge Legacy и другие. Данные приведены на май 2021 года.
Методология
- Вычисления в циклах
Для измерения производительности вычислений в циклах использовался следующий код:

Этот тест оценивает способность браузера обрабатывать большие циклы и проводить математические расчеты.
- Работа с DOM операциями
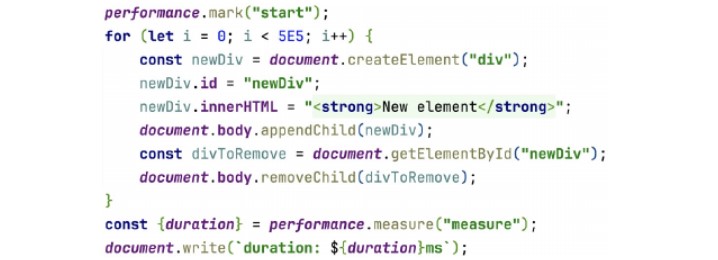
Тестирование производительности DOM операций включало создание, добавление и удаление элементов DOM:

Цель этого теста - оценить, как браузеры справляются с частыми манипуляциями с DOM.
- Обработка событий
Производительность обработки событий была оценена с использованием следующего кода:

Этот тест имитирует большое количество кликов мыши пользователем по кнопке для оценки отзывчивости каждого из браузеров на пользовательские события.
- Обработка JSON объектов
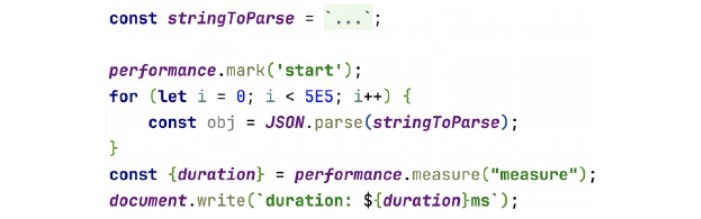
Для тестирования производительности анализа JSON использовался следующий скрипт:

Целью этого теста является оценка скорости и эффективности браузеров при работе с структурированными данными.
- Работа с Canvas
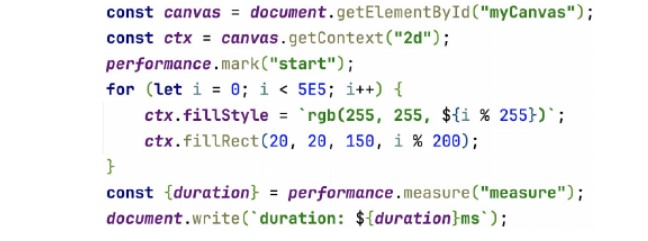
Производительность работы с Canvas оценивалась следующим образом:

Этот тест проверяет как каждый из браузеров обрабатывает графические операции и визуализацию с использованием элемента Canvas. Этот элемент используется для быстрого отображения графики, работает напрямую с графической картой компьютера и при использовании контекста рисования CanvasRenderingContext2D может использовать графическое ускорение.
- Работа с fetch
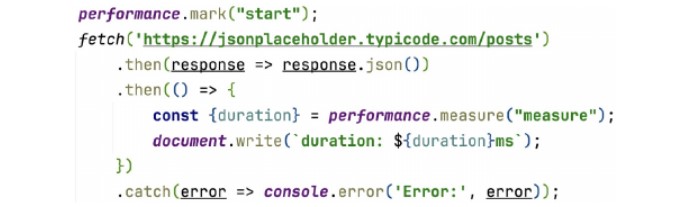
Последний эксперимент был сосредоточен на измерении производительности асинхронных HTTP-запросов:

Этот тест направлен на оценку скорости выполнения сетевых запросов.
Все тесты проводились в контролируемой среде для обеспечения точности и сопоставимости результатов. Каждый тест был выполнен десятикратно для каждого браузера и взято среднее значение, чтобы гарантировать статистическую значимость полученных данных. Результаты были тщательно записаны и проанализированы для получения окончательных выводов.
Результаты
- Вычисления в циклах
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1315
|
|
Mozilla Firefox
|
1124
|
|
Apple Safari
|
1370
|
- Работа с DOM операциями
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1640
|
|
Mozilla Firefox
|
1512
|
|
Apple Safari
|
583
|
- Обработка событий
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1867
|
|
Mozilla Firefox
|
837
|
|
Apple Safari
|
542
|
Safari и Firefox показывают значительно лучшую производительность по сравнению с Chrome в обработке событий. Это может быть связано с более эффективным механизмом обработки событий в этих браузерах, что позволяет быстрее реагировать на пользовательские действия.
- Обработка JSON объектов
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
1794
|
|
Mozilla Firefox
|
1993
|
|
Apple Safari
|
1709
|
Все браузеры показывают схожую производительность в обработке JSON, с небольшим преимуществом у Safari. Разница во времени может быть обусловлена различиями в реализации парсера JSON в каждом браузере.
- Работа с Canvas
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
745
|
|
Mozilla Firefox
|
1189
|
|
Apple Safari
|
859
|
Chrome лидирует в производительности работы с Canvas. Это может быть связано с лучшей оптимизацией его движка V8 для графических операций и более эффективным использованием аппаратного ускорения.
- Работа с fetch
|
Браузер
|
Время выполнения, мс
|
|
Google Chrome
|
159
|
|
Mozilla Firefox
|
177
|
|
Apple Safari
|
204
|
Chrome показывает наилучшие результаты в выполнении асинхронных сетевых запросов. Это может быть результатом оптимизаций в обработке HTTP-запросов и эффективности сетевого стека Chrome.
Анализ результатов
Различия в производительности могут быть объяснены архитектурными особенностями и стратегиями оптимизации, принятыми разработчиками браузеров. Например, оптимизация V8 в Chrome для работы с Canvas и сетевых операций, стратегия Safari по оптимизации DOM и обработке событий, а также фокус Firefox на вычислениях в циклах являются результатом разных подходов к разработке браузеров.
Эти выводы могут служить руководством для веб-разработчиков при выборе браузера в качестве основной платформы для тестирования и оптимизации своих приложений. В зависимости от ключевых аспектов приложения разработчики могут выбирать браузер, который лучше всего соответствует их потребностям.
Важно отметить, что результаты данного исследования отражают производительность браузеров на момент тестирования (май 2021). Браузеры постоянно обновляются, и производительность может меняться со временем. Будущие исследования могут включать более широкий спектр тестов, а также оценку влияния новых версий браузеров на производительность.
Заключение
5 июня 2021
В начало⇑
Facebook
Мой мир
Вконтакте
Одноклассники
Google+
Комментарии отсутствуют
Комментарии могут отставлять только зарегистрированные пользователи
|